Oggi ospito un guest post per www.hostingvirtuale.com per parlare della creazione di layout di siti web responsive validi per ogni tipo di dispositivo, desktop e mobile.
Quando il web era ancora 1.0 e i siti erano consultati per lo più su PC desktop, la preoccupazione maggiore dei web designer era la risoluzione media dei monitor degli utenti per poter decidere a quali dimensioni realizzare il sito. In genere si poteva variare tra gli 800 e i 1.000 pixel anche se poi il numero che andava per la maggiore era 960 dato che i display avevano una risoluzione 1.024×768.
Con la diffusione di smartphone, tablet, notebook e monitor widescreen, sono state stravolte le tradizionali logiche di dimensionamento dei siti web. Così è cambiato a fondo l’approccio dei web designer per la creazione di un layout che deve adattarsi al dispositivo sul quale è visualizzato il sito.
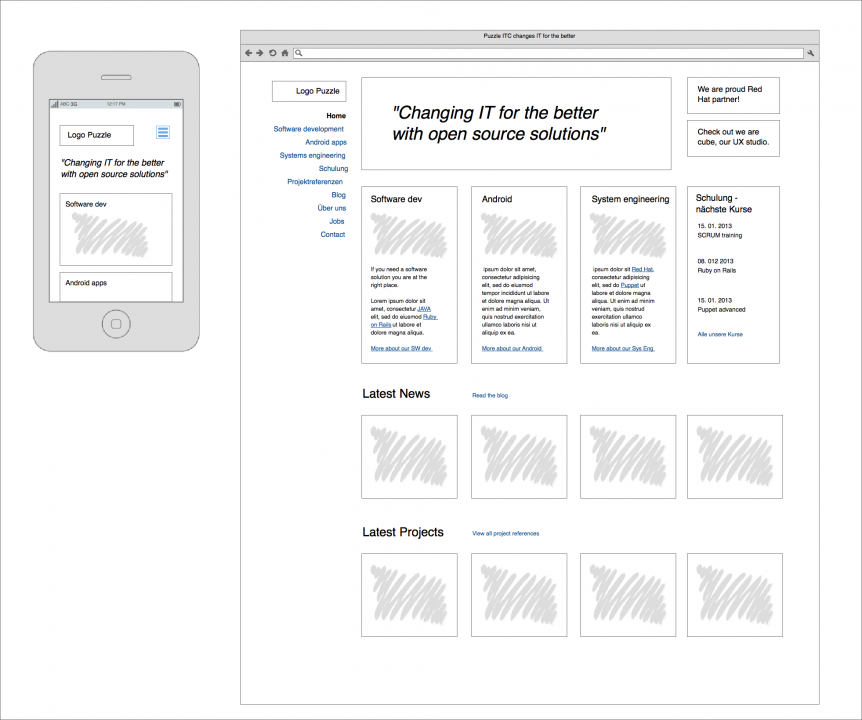
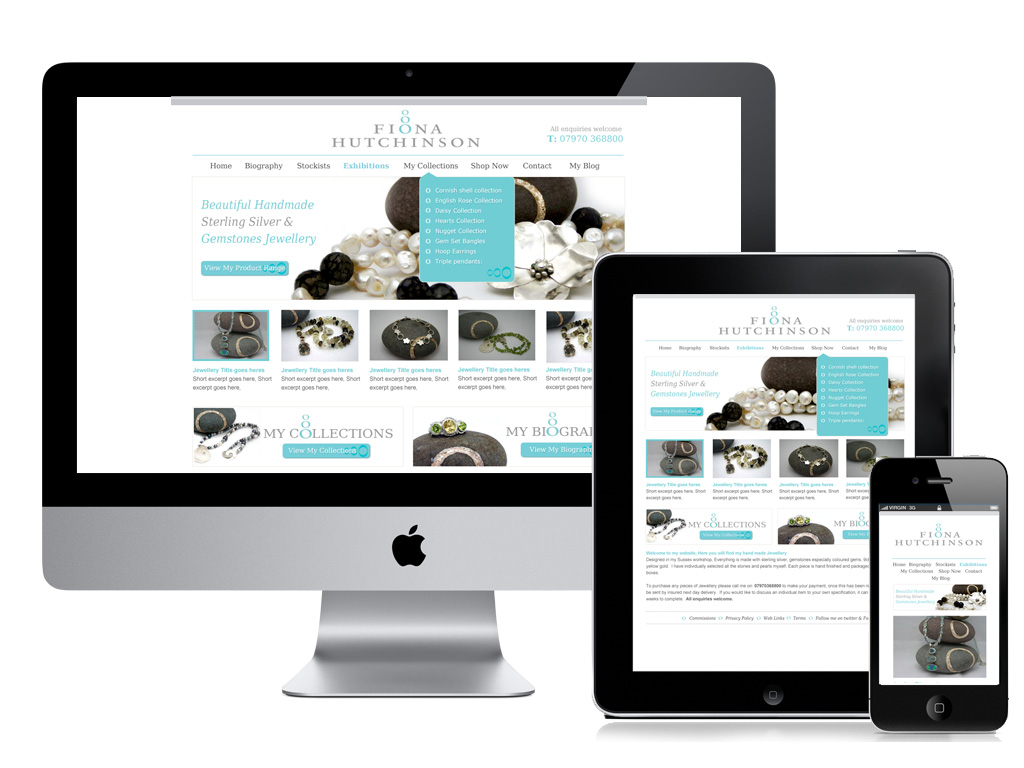
Nasce così il responsive web design: una serie di tecniche di progettazione di siti web che li rendono visibili sia su dispositivi desktop che mobile. Per capire meglio la logica dei layout responsive basta immaginare come un sito possa cambiare se visualizzato su un monitor (dove i contenuti si sviluppano più orizzontalmente) oppure su un tablet o un iPhone (con i contenuti sviluppati in verticale): gli elementi del sito sono gli stessi ma cambia lo spazio di scrolling o può essere rivoluzionato l’ordinamento, ad esempio prima il menu, poi l’header con il logo, i contenuti e il footer.

Tecnicamente parlando, per creare un sito responsive è necessario avere conoscenze di HTML e CSS, ovvero il meta linguaggio con il quale sono progettati i siti web e i fogli di stile che contengono le caratteristiche grafiche. I CMS come Joomla o WordPress possono facilitare il lavoro grazie alla presenza di moduli messi a disposizione dalla community di sviluppatori oppure temi responsive che automaticamente modificano il layout in funzione del device che mostrerà il sito.
Esistono tecniche di programmazione web, delle quali non entrerò nel dettaglio, che possono essere utilizzate per costruire un sito responsive. Caratteristiche principali di queste metodologie sono le griglie fluide e le media queries: il primo elemento è la struttura del sito (header, menu, body, footer, ecc.) costruita con misure relative e non assolute mentre il secondo è il motore di visualizzazione che sceglierà la porzione di codice, e dunque di sito, da mostrare a seconda della larghezza dello schermo.
In rete si possono trovare molti tutorial per la creazione di media queries e griglie fluide che potranno trasformare il vostro sito adattandosi così a ogni tipo di dispositivo. Consiglio di rivolgersi a esperti di programmazione web se non si ha la pazienza e il tempo necessario per lo sviluppo di codice.
[Fonte immagini: Lessons learnt in responsive design – Responsive Web Design e SEO, il punto di Matt Cutts]